
Automate UI testing with Cypress - Day 1

Chuong Dang • March 28, 2023
Automate UI testing with Cypress
Why should you care?
Have you ever feel frustrated to test a feature multiple times?
Let's say, one day, your boss asked you to test the login feature. You did that, after 2 hardworking hours.
Then the next day, you tested another feature. Approved it so team can deploy it to production.
But, somehow, the login feature is broken.
Fork it! You realized that no matter what feature is going to be deployed, you still need to test critical features like login to make sure the UX is smooth.
Unfortunately, you will need to do this until you leave the company.
Which is why you need to read this article to help yourself out of that mess.
Real world problem
Actually no website or application is bug-free, including this blog :D
As you might notice, there's a Other Posts section at the top of this article. And it's showing also the current article, which is not right at all.
Sooooo, how to test it using an automation tool? Let's fasten seat belt!
Write your automation test
1. Install NodeJS
Firstly, you need to install NodeJS by following this document
2. Install Yarn
npm install -g yarn
3. Create your project folder
mkdir auto-test cd auto-test
4. Install Cypress
yarn add cypress
5. Run Cypress
yarn run cypress open
A new window will be shown up like this, choose Create new spec
![]()
Next step, choose E2E testing
![]()
Choose your favourite browser. To me, it's Chrome
![]()
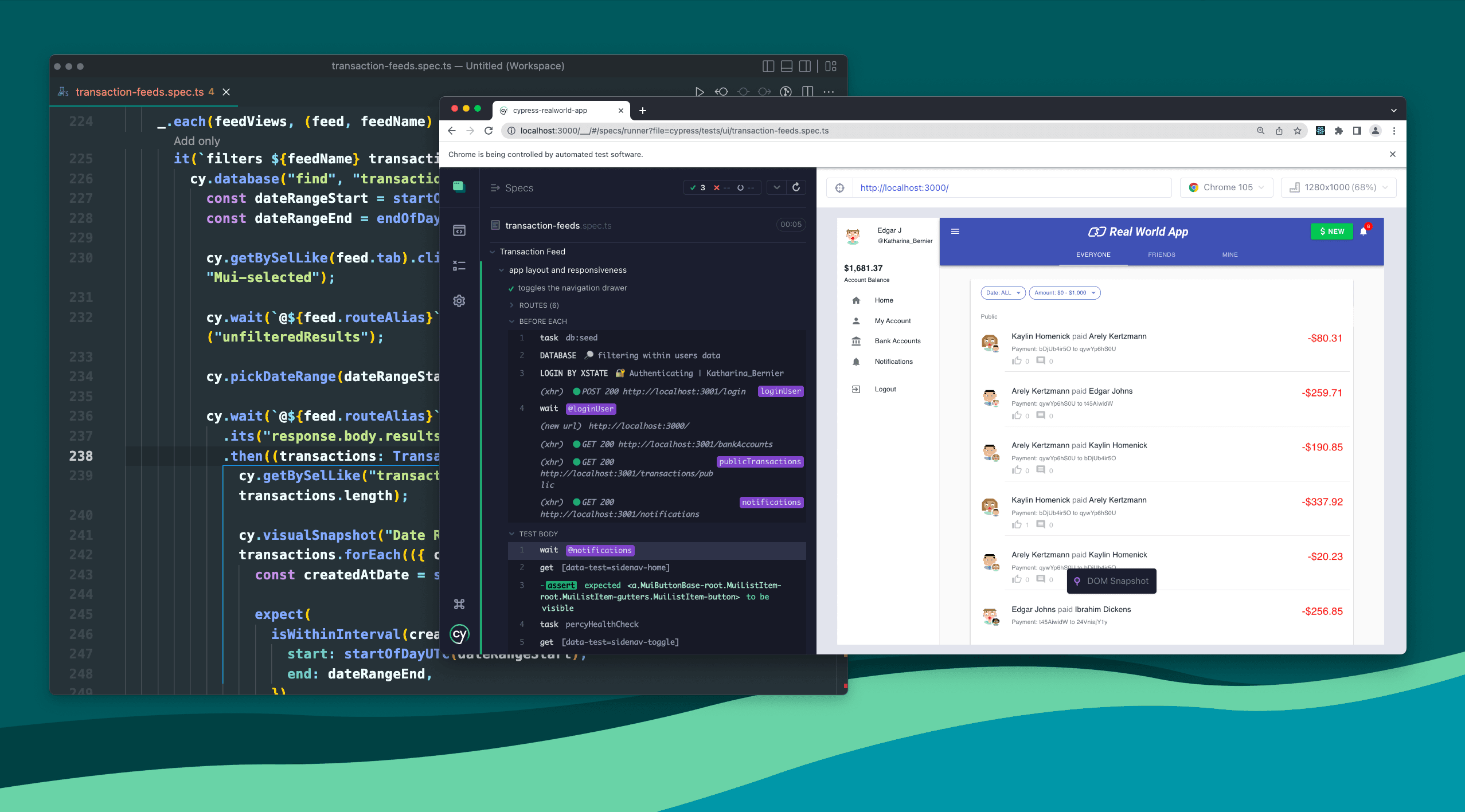
At this point, Cypress will open a new Chrome window. You can control your test cases here.
Name your spec. I name it other-posts.cy.js
![]()
Use VSCode or your favourite IDE to open current auto-test directory
![]()
Now it's time to start coding!!!
6. Update the test case
Firstly, replace the code in the file by this one
describe('Other Posts', () => { it('Should not contain current post', () => { cy.visit('https://justa-dev.com/blog/qa/automate-ui-testing-with-cypress-1') }) })
Let me explain it a little bit.
The text Other Posts in describe block is the name of test suite. Here we're testing Other Posts feature. So we name it that way.
And the text Should not contain current post is name of test case. Each test case we should name it in a meaningful way to describe the case we want to test.
And and the fun part is this
cy.visit('https://justa-dev.com/blog/qa/automate-ui-testing-with-cypress-1')
This line basically tell Cypress to open this blog article automatically
Go back to the new Chrome window that Cypress opened before, you can see the test case is passed. Yay!!
![]()
But hold on, not done yet. Our mission is making sure that there is no link in Other Posts section which contain the same link that we're viewing, right? In this case, the test case should be failed, not passed.
In order todo that, add this line after the cy.visit line
cy.get('a[href="/blog/qa/automate-ui-testing-with-cypress-1"').should('not.exist')
This basically tell Cypress to find a <a> tag, which has href value as /blog/qa/automate-ui-testing-with-cypress-1. And the assertion is should('not.exists')
Save it, then go back to previous Chrome window, you'll see this
![]()
This is exactly what we expected
![]()
Congratulation!!! Now you can tell your dev team this case has been failed, ask them to fix it, then test it again just by running on Cypress.
You can run on Cypress a billion times more, without using your hand and your eyes to check the result manually anymore. How's that sound?
See you in next article.